Съдържание на курса
Курсът е част от обучителната пътеката JavaScript Проекти
-
-
- Button
- Click Button
- Input
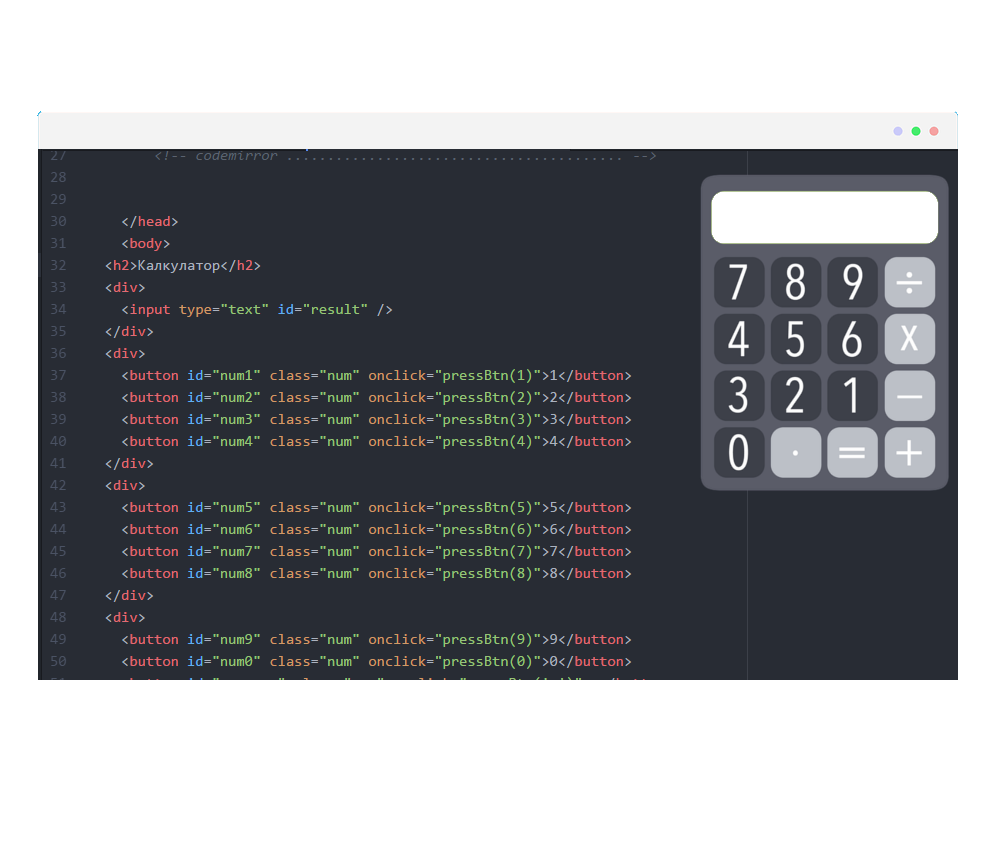
- Калкулатор 1
- Калкулатор 2
- Функция eval
- Проект, част I
- Проект, част II
-

Това е първият курс от страхотната ни поредица за разработване на проекти от реалната среда. В курса ще разработим истински калкулатор. Страхотно, нали?
Да, необходими са. За да успеете с проектите трябва да сте преминали:
- курсовете от обучителната пътека за млади програмисти JavaScript developer:
курс по програмиране за деца и юноши: JavaScript за деца: Въведение
курс по програмиране за деца и юноши: JavaScript за деца: Условни конструкции
курс по програмиране за деца и юноши: JavaScript за деца: Цикли
курс по програмиране за деца и юноши: JavaScript за деца: Масиви
- курсовете от обучителната пътека за млади програмисти Web developer
Ние ценим времето на нашите клиенти, затова формата на обучение и за този курс е дистанционна. Не се обвързвате с група, време, срокове ... всичко зависи от Вас самите!
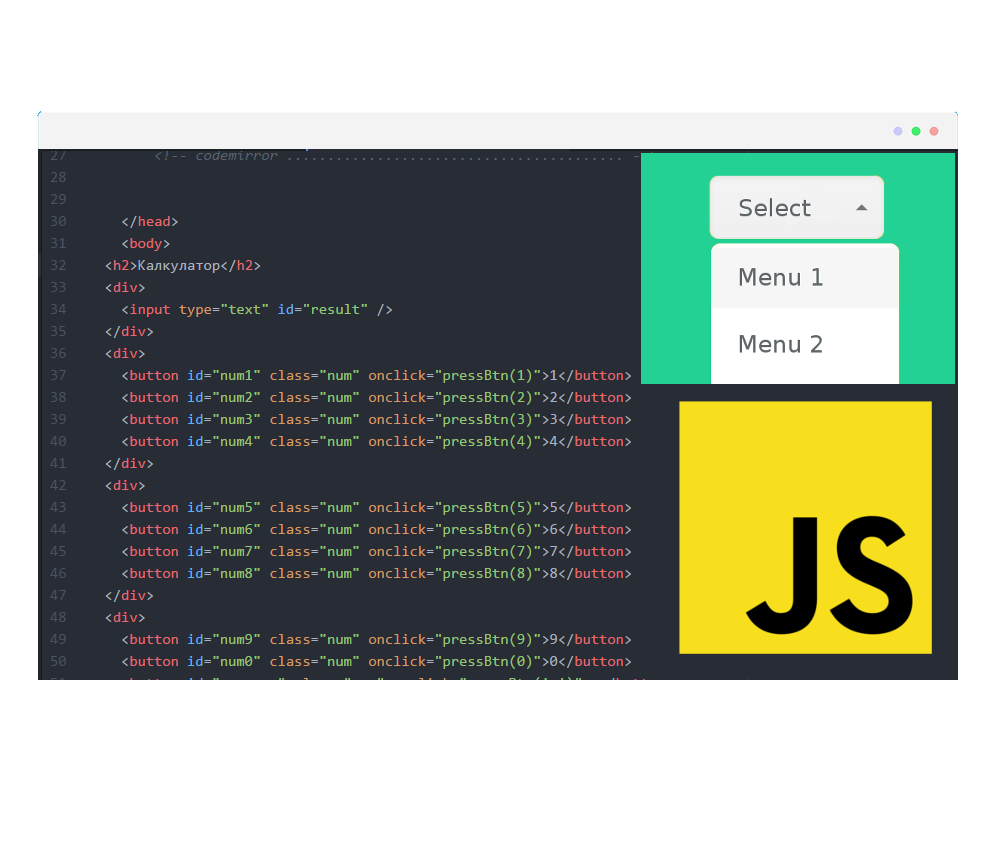
БУТОН . Няма как да смятаме на калкулатор, ако той няма бутони. За да създадем бутони за нашия калкулатор ще използваме елемента button. И така бутонче, след бутонче ще направим клавиатурата на калкулатора. Тук на помощ идва атрибута onclick.
А с помощта на input ще създаваме полета, в които се въвеждат данни. Полетата input могат да бъдат различни, в зависимост от атрибута type.
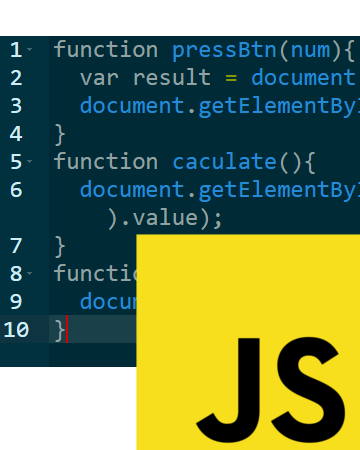
Функциите в JS могат да са с доста дълги имена, но няма страшно, ще разбереш защо е така.
В курса ще научиш и още много други интересни и полезни термини, тагове, атрибути, които помагат много в работата на програмиста.
Ако искаш и ти да разработиш свой собствен калклулатор се включи в курсовете ни по програмиране за деца и юноши. Регистрирай се още сега.
Сигурен ли си че искаш да напуснеш страницата
След секунда ще видиш прозорец, който те пита дали искаш да получаваш ИЗВЕСТИЯ. Натисни: Разрешаване или allow. Така сайтът ще те уведомява за всички новости, които се случват със системата, докато я използваш. Благодарим ти!