Съдържание на курса
Курсът е част от обучителната пътеката Динамичен Уебсайт
-
-
- Добавяне на JavaScript събития.
- Обекта document и неговите методи.
- Промяна на src
- Проект, част I
- Проект, част II
-
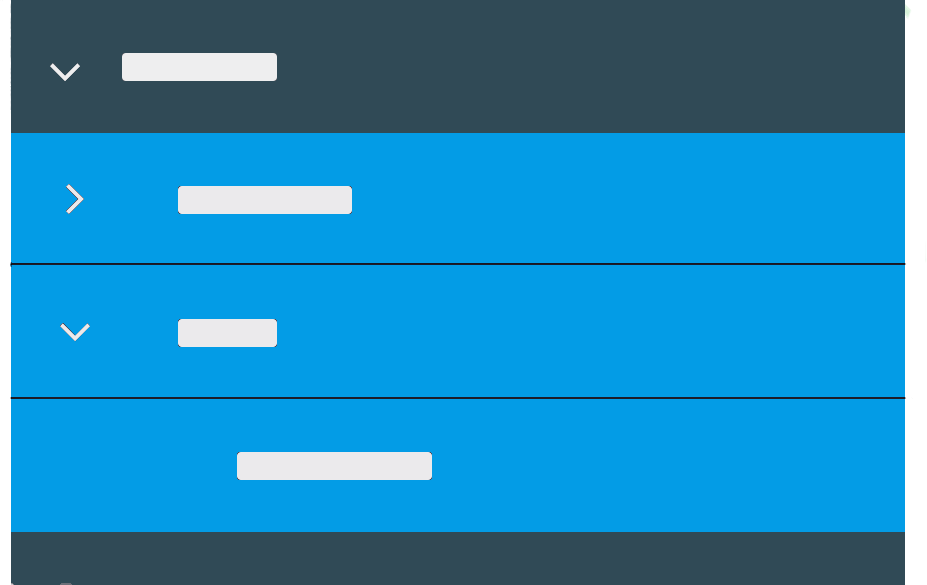
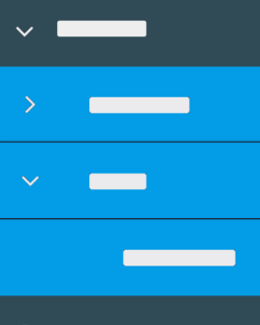
- HTML структура на нашия акордеон
- Стилизиране на акордеона със CSS
- JavaScript функцията nextSiblingElement
- Създаване на акордеон с JavaScript
-
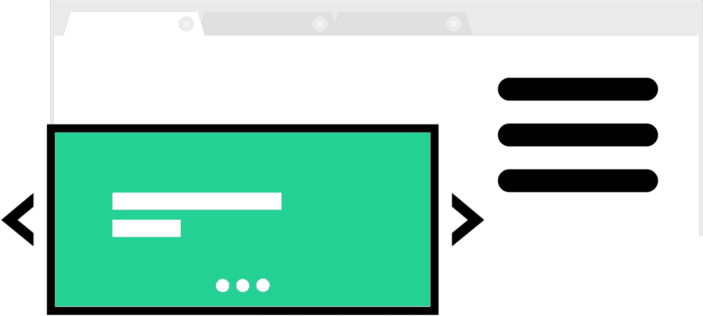
- HTML структура на табове I
- HTML структура на табове II
- Стилизиране на нашите табове I
- Стилизиране на нашите табове II
-

В курса ще комбинираме три програмни езика и ще направим страхотен акордеон за уеб сайт.
Да, необходими са. За да успеете с проектите, включени в тази обучителна пътека трябва да сте преминали най-малко:
- курсовете от обучителната пътека за млади програмисти Web developer
курс по програмиране за деца и юноши: HTML и CSS: Въведение
курс по програмиране за деца и юноши: Учебен сайт, част I
курс по програмиране за деца и юноши: Учебен сайт, част II
курс по програмиране за деца и юноши: Учебен сайт, част III
- курсовете от обучителната пътека за млади програмисти JavaScript developer:
курс по програмиране за деца и юноши: JavaScript за деца: Въведение
курс по програмиране за деца и юноши: JavaScript за деца: Условни конструкции
курс по програмиране за деца и юноши: JavaScript за деца: Цикли
курс по програмиране за деца и юноши: JavaScript за деца: Масиви
Курсът се провежда в любимата на всички вече дистанционна форма на обучение.
Като за начало в курса ще добавяме JavaScript събития на HTML елементи. Припомняме, че Javascript събития можем да добавяме с HTML атрибути като - onclick, onchange, onmouseover и др.
Ще разгледаме свойството style, с което променяме стиловете на елемент.
Свойството value, с чиято помощ взимаме стойност от текстове поле също няма да ни убегне от вниманието.
Свойството innerHTML ни помага да взимаме съдържанието на елемент.
Всяко изображение в HTML има атрибут src. В курса ще разгледаме как можем да променяме този атрибут динамично с JavaScript.
В курса ще разбереш за какво се използва JavaScript функцията nextSiblingElement.
След кратка пауза ще продължим да изграждаме нашия акордеон в следващия курс от тази поредица, а именно курсът по програмиране за деца JS, HTML и CSS - част II.
Сигурен ли си че искаш да напуснеш страницата
След секунда ще видиш прозорец, който те пита дали искаш да получаваш ИЗВЕСТИЯ. Натисни: Разрешаване или allow. Така сайтът ще те уведомява за всички новости, които се случват със системата, докато я използваш. Благодарим ти!